Mendeploy Jekyll ke GitHub Pages dengan Travis CI
Table of Contents

PERHATIAN!
Saya yakin, terdapat banyak sekali cara untuk mencapai kota Roma (kiasan), namun tidak mungkin hanya dalam sekali waktu, kita dapat secara bersamaan menjalani semuanya. Pasti kita akan mulai dengan mencoba satu-persatu. Dan cara yang saya lakukan ini adalah hanya salah satu jalan untuk menuju kota Roma.
Bisa jadi ini jalan yang panjang dan berliku, bisa jadi ini jalan tercepat dan tanpa rintangan.
Ini adalah jalan yang saya pilih untuk memulai. Silahkan teman-teman untuk menentukan pilihan.
Sekenario Masalah
Kenapa kok sudah pakai Jekyll tapi malah pakai Travis CI untuk mendeploy ke GitHub Pages. Bukankan GitHub Pages sangat support dengan Jekll?
Benar. Namun, kita tidak fleksibel karena akan terbatasi oleh environment yang sudah dibentuk oleh GitHub Pages.
Batasan-batasan tersebut diantaranya:
-
Belum menggunakan versi Jekyll paling Baru.
Saat tulisan ini dibuat, GitHub Pages masih di versi 3.8.7. Sedangkan Saat ini Jekyll sudah mencapai versi 4.1.1. Tentunya, GitHub Pages memiliki pertimbangan tersendiri mengapa masih menetap pada Jekyll versi 3.8.x. Meskipun demikian, kita jadi tidak dapat menikmati fitur-fitur dan perbaikan yang dibawa oleh Jekyll versi terbaru. -
Terdapat Whitelist Plugins.
Hanya plugin-plugin yang sudah masuk ke dalam GitHub Organization Repository yang dapat digunakan pada GitHub Pages. Hal ini menyebabkan kita tidak dapat menggunakan plugin selain yang ada pada daftar putih dari GitHub Pages.
Secara default, Jekyll sudah mengaktifkan –tidak dapat di-non-aktifkan– plugin-plugin berikut ini:
- jekyll-coffeescript
- jekyll-gist
- jekyll-github-metadata
- jekyll-paginate
- jekyll-relative-links
- jekyll-optional-front-matter
- jekyll-readme-index
- jekyll-default-layout
- jekyll-titles-from-headings
Dan, plugin-plugin yang termasuk dalam daftar putih, namun belum terpasang secara default (optional), adalah:
- jekyll-feed *
- jekyll-redirect-from *
- jekyll-seo-tag *
- jekyll-sitemap *
- jekyll-avatar
- jemoji
- jekyll-mentions
- jekyll-include-cache
Di blog ini saja (sejak tulisan ini dibuat), saya baru mencoba 4 plugin teratas (*).
Sumber: Configuring Jekyll plugins
Pemecahan Masalah
Sesuai judul catatan kali ini, permasalahan di atas akan kita selesaikan dengan menggunakan Travis CI.
Apa itu Travis CI?
Travis CI is a hosted continuous integration service used to build and test software projects hosted at GitHub and Bitbucket.
Dengan begitu, kita mengintegrasikan GitHub repository kita dengan Travis CI, agar proses Jekyll build untuk merender static file (public file) akan ditangani oleh Travis CI, bukan oleh GitHub Pages.
Gambaran Umum Proses Travis CI
Kita akan mengkonfigurasi Travis CI untuk aktif melakukan proses jekyll build pada saat terdapat commit terbaru yang masuk ke GitHub repositori.
Setelah proses build selesai dan berhasil, hasilnya berupa static site (public file/direktori) _site/. Nah, isi dari file-file yang ada di public direktori _site/ ini lah yang akan di push ke GitHub.
Ini adalah proses yang mudah, namun akan menjadi sangat membosankan apabila kita melakukannya berulang-ulang setiap kali kita membuat post baru. Maka dari itu, kita buat proses ini berjalan otomatis dengan memanfaatkan Travis CI.
Membagi Branch
Seperti yang saya jelaskan pada ilustrasi di atas, saya akan membagi project repository menjadi 2.
- Branch
source, berisi source code, aset-aset dan template dari Jekyll blog. - Branch
master, berisi static files hasil proses build yang siap untuk dipublish oleh GitHub Pages.
Jadi, mulai sekarang, kita tidak lagi menulis (bekerja) di dalam branch master, melainkan kita akan menulis post dan melakukan modifikasi-modifikasi di dalam branch source.
Untuk membuat branch source, jalankan perintah di bawah.
(master)
$ git checkout -b source
(source)
$ _
Konfigurasi Branch: Source
Setelah kita berada pada branch source, kita akan melakukan beberapa pemasangan gem dan konfigurasi untuk terhubung dengan Travis CI.
Memasang Gem yang Dibutuhkan
Buka Gemfile dan pasang gem-gem yang teman-teman perlukan.
Penting! Untuk Travis CI, gem yang diperlukan untuk proses build adalah rake gem.
1source 'https://rubygems.org'23gem 'jekyll', '~> 4.1.1'4gem 'rake', '~> 13.0', '>= 13.0.1'56# Optional: Tambahkan jekyll plugin yang teman-teman inginkan7group :jekyll_plugins do8 gem 'rouge', '~> 3.13.0'9 gem 'jekyll-feed', '~> 0.13.0'10 gem 'jekyll-sitemap', '~> 1.4.0'11 gem 'jekyll-seo-tag', '~> 2.6.1'12 gem 'jekyll-redirect-from', '~> 0.16.0'13endSesuaikan versi gem dengan yang teman-teman perlukan.
Pendefinisian Plugin & Exclude File/Direktori
Untuk plugin gem yang didaftakan pada :jekyll_plugins, kita juga perlu mendifinisikan pada file _config.yml.
Di file _config.yml, kita juga akan mendefinisikan beberapa file yang akan kita masukkan ke dalam daftar exclude, agar saat proses build telah selesai, tidak terikut ke dalam branch master.
Buka file _config.yml.
12# ...3# ...45# Daftarkan plugin yang ada di :jekyll_plugins group di dalam Gemfile6plugins:7 - rouge8 - jekyll-feed9 - jekyll-sitemap10 - jekyll-seo-tag11 - jekyll-redirect-from121314# Membuat pengecualian file-file di bawah ini terhadap proses jekyll build15# Agar tidak ditampilkan di master branch16exclude:17 - vendor18 - lazyhandling.rb19 - Gemfile20 - Gemfile.lock21 - LICENSE22 - README.md23 - RakefileGitignore _site/ Direktori
Karena kita menggunakan branch master untuk menampung file-file static site yang sudah di-generate, kita akan membuat pengecualian terhadap direktori _site/ –yang ada di branch source– ke dalam file .gitignore agar tidak masuk ke dalam git tracking.
1.jekyll-metadata2.jekyll-cache3.sass-cache4_siteKonfigurasi travis.yml
Kita perlu membuat file bernama .tavis.yml di root project direktori kita.
Travis CI akan menjalankan proses build berdasarkan konfigurasi yang kita tulis pada file ini.
1language: ruby2os: linux3dist: xenial45install:6 - bundle install78deploy:9 provider: pages10 strategy: git11 token: $GITHUB_TOKEN # Set in the settings page of your repository, as a secure variable12 skip_cleanup: true13 keep_history: true14 verbose: true15 local_dir: _site16 target_branch: master17 on:18 branch: sourcePenjelasannya,
language: ruby, Jekyll adalah Static Site Generator yang dibagun dengan bahasa Ruby, kita akan memberitahukan kepada Travis CI bahwa kita akan membuat Ruby environment.
rvm: , saya tidak mendifinisikan, karena pada root project direktori saya, sudah terdapat file .ruby-version yang berisi versi dari Ruby yang digunakan. Travis CI secara pintar akan menjalankan rvm use $(< .ruby-version) saat proses deploy berlangsung.
install: - bundle install, Kita memerintahkan Travis CI untuk menjalankan perintah $ bundle install agar gem yang kita pasang pada Gemfile dapat diinstal di lingkungan deploy.
provider: pages, Travis CI sudah menyediakan GitHub Pages provider.
github_token: $GITHUB_TOKEN, personal access token yang akan kita dapatkan pada pengaturan GitHub. Kita juga akan mendifinisikan GITHUB_TOKEN ini pada environment variable di pengaturan Travis CI untuk repo kita.
skip_cleanup: true, pastikan kalau nilainya true, karena kita ingin menyimpan file-file yang telah di-generate selama proses build. Karena pada akhir proses build, kita akan mendeploy file-file static site tersebut ke branch master.
local_dir: _site, Travis CI akan mendeploy semua file yang ada di dalam direktori ini ke brnach master.
target_branch: master, setelah proses build selesai, Travis CI akan mendeploy dengan tujuan branch master.
on: branch: source, Travis CI hanya akan dijalankan pada branch source.
Sumber: GitHub Pages Deployment
Membuat Build Task di Rakefile
Proses build yang berlangsung di Travis CI akan memerlukan rake.
Agar perintah $ bundle exec rake dapat digunakan, kita perlu mendefinisikan tasks yang akan digunakan rake untuk menjalankan proses Jekyll build.
Untuk itu, kita perlu membuat file Rakefile di root project direktori.
1task :default do2 puts "Running CI tasks..."34 # Dengan menjalankan perintah jekyll build di production environment5 # Travis CI akan membuat _site/ direktori yang berisi6 # file static site yang siap untuk di publish7 sh("JEKYLL_ENV=production bundle exec jekyll build")8 puts "Jekyll successfully built!"9endFile Rakefile tersebut akan dijalankan setiap build.
Proses konfigurasi di branch source telah selesai.
Konfigurasi GitHub PAT (Personal Access Token)
Kita memerlukan GitHub PAT (Personal Access Token) yang akan kita letakkan pada Travis CI environment.
Untuk mendapatkanya, teman-teman perlu membuka GitHub Settings > Developer Settings > Personal Access Tokens (sidebar kiri, di bawah).
Atau klik link ini Settings/Developer settings.
Setelah itu, klik tombol Generate new tokens.
Berikan nama yang mudah untuk dikenali.
Checklist semua permission yang ada pada scope repo.
Sip mantap!
Jangan lupa disimpan dengan menekan tombol Generate token.
Kita akan mendapatkan token. Copy dan simpan dulu di tempat yang aman.
Token tersebut akan kita daftarkan ke environment variable GITHUB_TOKEN di Travis CI.
Dengan begini, konfigurasi pada GitHub sudah selesai.
Konfigurasi Travis CI
Buka situs Travis-CI.Org dan login dan nanti akan muncul repositori yang akan kita gunakan. Pilih repository dari Jekyll blog yang teman-teman miliki.
Atau, bisa ke halaman travis-ci.org/account/repositories.
Setelah di enable, klik tombol Settings, untuk pergi ke pengaturan.
Isikan environment variable seperti contoh di atas.
Name: GITHUB_TOKEN
Value: 1d172d8243bab24c197305604887b4a428a1914
Display value in build log: OFF
PERHATIAN!
Jangan meng-ON-kan “Display value in build log”, karena akan ditampilkan pada verbose proses build.
Apabila kita set OFF, maka akan ditampilkan seperti ini
$ export GITHUB_TOKEN=[secure]Tentunya hal ini lebih secure.
Setelah itu, tekan tombol Add.
Nah, kalau tampilannya seperti di atas, artinya kita sudah berhasil mengeset environment variable GITHUB_TOKEN.
Sekedar info, saya tidak mengutak atik pengaturan General & Auto Cancellation.
Mantap! Konfigurasi pada Travis CI sudah selesai.
Sekarang, kalau teman-teman membuat commit baru dan melakukan push ke branch source,
$ git push -u origin source
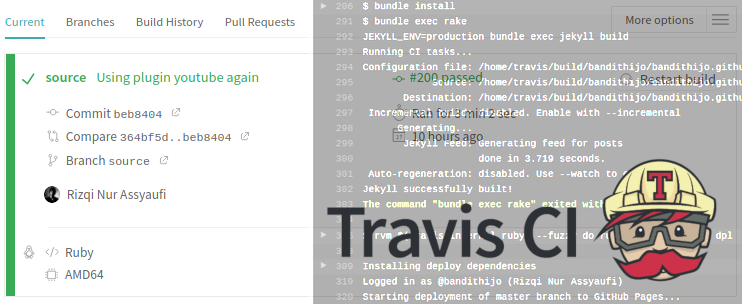
Kita akan melihat Travis CI akan menjalankan proses build.
Kalau berhasil akan sepeti ini tampilannya.
Perhatikan pada baris ke-320, kita dapat melihat pada akhir proses build, akan mendeploy hasil generate static site _site/ di branch master ke GitHub Pages.
Selesai!
Selamat nge-Jekyll!!!
Pesan Penulis
Catatan ini bukan merupakan tutorial, saya hanya ingin sharing tentang informasi yang saya dapat dan saya pergunakan selama membangun dan menulis Blog menggunakan Jekyll.
Maka dari itu, apabila teman-teman ingin mendapatkan penjelasan yang lebih baik, silahkan mengunjungin dokumentasi dari Jekyll, GitHub Pages dan Travis CI. Tentunya akan lebih up to date dari yang saya tulis di sini.
Saya rasa hanya ini yang dapat saya tuliskan saat ini.
Mudah-mudahan dapat bermanfaat untuk teman-teman.
Terima kasih.
(^_^)
Referensi
-
joshfrankel.me/blog/deploying-a-jekyll-blog-to-github-pages-with-custom-plugins-and-travisci
Diakses tanggal: 2020-07-10 -
docs.github.com/en/enterprise/2.14/user/articles/configuring-jekyll-plugins
Diakses tanggal: 2020-07-10 -
Travis CI - GitHub Pages Deployment
Diakses tanggal: 2020-07-10 -
Travis CI - Building a Ruby Project
Diakses tanggal: 2020-07-10 -
pages.github.com
Diakses tanggal: 2020-07-10 -
jekyllrb.com
Diakses tanggal: 2020-07-10

