Autcomplete Tag dengan ActsAsTaggable, Select2, dan simple_form pada Rails
Table of Contents
Prerequisite
ruby 2.6.3 rails 5.2.3 postgresql 11.5
Prakata
Membuat tagging system pada Blog mungkin sudah menjadi sebuah keharusan. Rasanya tidak lengkap apabila sebuah Blog tidak memiliki fitur tagging. Seperti makan nasi goreng tidak pakai telur. Hihihi.
Di bandithijo.com saja juga saya berikan tagging system agar pembaca dapat dengan mudah menyortir bahan bacaan sesuai topik yang ingin mereka cari.
Nah, pada catatan kali ini, saya akan membahas mengenai,
“Membuat Autcomplete Tag dengan ActsAsTaggable, Select2 dan Simple Form pada Rails”.
Sekenario
Kali ini yang akan saya bahas adalah membuat inputan tag, pada sisi admin.
Misal, si admin ingin membuat artikel baru, dan menambahkan tag.
Namun ada tag apa saja yang sudah pernah dibuat oleh admin?
Tentu saja kita ingin mengetahui tag-tag apa yang sudah pernah dibuat sebelumnya, dan dapat menggunakan lagi tag tersebut.
Nah, atas dasar permasalah tersebut, catatan ini saya buat.
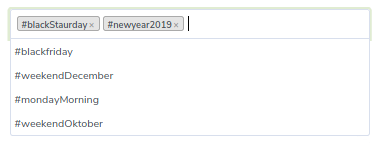
Kira-kira, tampilan jadinya akan seperti ini.

Gambar 1. Multiple tag

Gambar 2. Autcomplete tag suggestion
Nah, dari ilustrasi gambar tersebut, saya rasa pasti sudah paham kan yaa.
Instalasi
Sebagai langkah awal, kita perlu memasang semua gem yang diperlukan pada Gemfile.
1# ...2# ...3gem 'acts-as-taggable-on', '~> 6.0'4gem 'simple_form', '~> 5.0', '>= 5.0.1'5gem 'select2-rails', '~> 4.0', '>= 4.0.3'Versi dari gem di atas, adalah versi dari gem saat catatan ini ditulis.
ActsAsTaggable gem, akan saya gunakan untuk membuat tagging system, agar praktis, hehe.
Select2 gem, akan saya gunakan untuk menghandle front end insterface bagian autocomplete dan tampilan dari tag.
simple_form gem, akan saya gunakan untuk mempermudah saya dalam membuat form. Karena ada beberapa keterbatasan dari form yand disediakan oleh Rails. Terkhusus untuk mengakomodir pembuatan autocomplete tag ini.
Setelah menambahkan gem, jangan lupa untuk menginstallnya.
$ bundle install
Setelah itu kita perlu melakukan langkah-langkah post installation terhadap masing-masing gem.
ActsAsTaggable
Kita perlu melakukan generate migration untuk ActsAsTaggable.
$ rails acts_as_taggable_on_engine:install:migrations
Lalu, jalankan migrationnya.
$ rails db:migrate
Dari migration tersebut, akan dibuatkan 2 buah skema baru, yaitu tabel taggings dan tags.
Simple Form
Selanjutnya, untuk simple_form, jalankan juga generator yang sudah disediakan oleh simple_form.
$ rails generate simple_form:install
Karena saya menggunakan Bootstrap, maka saya perlu menambahkan option --bootstrap.
$ rails generate simple_form:install --bootstrap
Select2 Rails
Sekedar informasi, sebelum menggunakan select2_rails gem, saya sudah menggunakan chosen gem, namun tidak sesuai harapan. Dan sepertinya sudah tidak disarankan lagi untuk menggunakan chosen.
Dokumentasi resmi dari Select2 juga sangat bagus. Saya akan sertakan alamatnya pada bagian referensi di bawah.
Untuk proses post installation, kita hanya perlu memanggil library ini pada web aplikasi kita.
Tambahkan select2_rails pada javascript assets.
1// ...2// ...3// ...45//= require select2Tambahkan select2_rails pada stylesheet assets.
12// ...3// ...4// ...5@import "select2";6@import "select2-bootstrap";Kalau yang menggunakan application.css.
1/*2 ...3 ...4 ...5 *= require select26 *= require select2-bootstrap7 */Nah, selanjutnya tinggal mengaplikasikan ke dalam project.
Penerapan
Proses pengaplikasian ke dalam project akan sangat tergantung dari project yang teman-teman miliki.
Cara yang saya berikan di bawah ini hanya ilustrasi yang saya lakukan pada project yang saya buat.
Sebagai ilustrasi saya memiliki sebuah aplikasi blog dengan model article dan author.
Model
Saya akan mulai dari membuat relasi antara model tag dengan article.
Model tag ini tidak langsung dibuat oleh ActsAsTaggable. Karena memang tidak diperlukan.
Namun, kita perlu membuat model ini agar kita dapat membuat object pada controller.
1class Tag < ApplicationRecord2 has_many :taggings3 has_many :articles, through: :taggings4endSelanjutnya, pada model article.
Saya akan menambahkan relasi dan mendefinisikan object yang akan digunakan oleh ActsAsTaggable.
1class Article < ApplicationRecord2 # ...3 # ...4 has_many :taggings5 has_many :tags, through: :taggings67 acts_as_taggable_on :tags89 # ...10 # ...11endSebenarnya, apabila object tag kita bernama tag, cukup gunakan,
1 acts_as_taggableKecuali, kita ingin mengeset nama yang lain untuk object tag ini.
1 acts_as_taggable_on :article_tagsNamun, untuk tujuan catatan ini, saya lebih baik menuliskannya saja.
Controller
Setelah membuat relasi dan mendefinisikan object tag, kita akan punya object tag yang dapat kita panggil di dalam articles controller.
Karena kita akan menggunakan form pada action :new dan :edit, maka saya perlu membuat instance variable dari object tag yang nantinya akan digunakan untuk menampilkan autocomplete tag suggestion yang tersedia dalam populasi object tags.
1class ArticlesController < ApplicationController2 def index3 # ...4 end56 def show7 # ...8 end910 def new11 @article = Article.new12 @tag_list = ActsAsTaggableOn::Tag.all.where('name like ?', '#%')13 end1415 def create16 # ...17 end1819 def edit20 @article = Article.find(params[:id])21 @tag_list = ActsAsTaggableOn::Tag.all.where('name like ?', '#%')22 end2324 def update25 # ...26 end2728 def destroy29 # ...30 end3132 private3334 def article_params35 params.require(:article).permit(:title, :author_id, , :post, tag_list: [])36 end37endJangan lupa untuk memberikan permit pada object :tag_list berupa tag_list: [].
Karena params tersebut akan mengembalikan nilai berupa array.
1tag_list: ["#rubyonrails", "#rubyconf", "#rspec"]Nah, sekarang tinggal membuat form pada view template.
View
Pada tahapan ini saya menggunakan 2 buah gem untuk membantu saya mengurusi masalah front end. Yaitu, simple_form dan select2_rails.
Pertama, saya akan membuat form dulu dengan bantuan simple_form.
Karena yang memerlukan from ini adalah action :new dan :edit, maka saya akan membuatnya menjadi render partial template.
1<%= simple_form_for(@article, url: { action: :create }, html: { id: 'form' } ) do |f| %>2 <%= render 'form', f: f, article: @article, tag_list: @tag_list %>3<% end %>1<%= simple_form_for(@article, url: { action: :update }, html: { id: 'form' } ) do |f| %>2 <%= render 'form', f: f, article: @article, tag_list: @tag_list %>3<% end %>Kemudian formnya akan seperti ini.
1<div class="form-row">2 <div class="form-group">3 <label>Title</label>4 <%= f.text_field :title, class: "form-control",5 placeholder: "e.g. Ruby on Rails",6 autofocus: true %>7 </div>89 <!-- Autcomplete Tag Suggestion Here -->10 <div class="form-group">11 <label>Title</label>12 <%= f.input :tag_list, class: 'form-control',13 collection: tag_list,14 value_method: :name,15 label: false,16 input_html: {multiple: true} %>17 </div>18 <!-- END Autcomplete Tag Suggestion Here -->1920 <div class="form-group">21 <label>Post</label>22 <%= f.text_area :post, class: "form-control",23 rows: '15',24 placeholder: "Write your post here..." %>25 </div>26 <div class="form-group">27 <%= f.submit "Publish", class: "btn btn-primary" %>28 </div>29</div>Kemudian pada bagian bawah dari file _form.html.erb ini, kita akan menambahkan javascript library dari Select2.
1...2...3...45<script>6 // Autocomplete Tag Suggestion7 $(document).ready(function() {8 $("#article_tag_list").select2({9 tags: true,10 placeholder: 'e.g. #RubyOnRails'11 });12 });13</script>Untuk mendapatkan id #article_tag_list dapat menggunakan fitur inspect yang ada pada Browser dan lakukan inspeksi terhadap kolom input.
tags: true digunakan agar kita dapat menambahkan tag baru selain yang sudah ada pada autocomplete tag suggestion.
Selesai!
Kita tidak perlu melakukan konfigurasi apapun pada route.
Sepertinya segini dulu deh.
Untuk bahan referensi lebih jauh, silahkan membaca dokumentasi dari masing-masing library yang sudah saya sertakan pada daftar referensi di bawah.
Mudah-mudahan dapat bermanfaat buat teman-teman.
Terima kasih.
(^_^)
Referensi
-
github.com/mbleigh/acts-as-taggable-on
Diakses tanggal: 2019-12-07 -
github.com/plataformatec/simple_form
Diakses tanggal: 2019-12-07 -
github.com/argerim/select2-rails
Diakses tanggal: 2019-12-07 -
select2.org/
Diakses tanggal: 2019-12-07 -
select2.github.io/select2/
Diakses tanggal: 2019-12-07 -
select2.github.io/select2-bootstrap-theme/4.0.3.html
Diakses tanggal: 2019-12-07
