Membuat Tab Filter by Category dengan Ransack pada Rails
Prerequisite
ruby 2.6.3 rails 5.2.3 postgresql 11.5
Prakata
Beberapa waktu yang lalu, saya pernah membangun project dengan menggunakan Ransack gem untuk menghandle MetaSearch.
Sedikit penjelasan mengenai Ransack,
Ransack sendiri pengertian singkatnya adalah Object-based searching.
Ditulis ulang dari MetaSearch yang dibuat oleh Ernie Miller dan didevelop/dimaintain selama bertahun-tahun oleh Jon Atack dan Ryan Bigg serta mendapatkan bantuan dari sekelompok contributor yang hebat.
Ransack dapat membantu kita membuat simple dan advanced search forms untuk Rails aplikasi kita.
Jika teman-teman mencari gem untuk menyederhanakan pembuatan query pada model dan controller, Ransack mungkin bukan gem yang tepat. Mungkin bisa mencoba Squeel.
Ransack kompatibel dengan Rails versi 6.0, 5.2, 5.1, 5.0, dan pada Ruby 2.3 ke atas.
Alasan kenapa memilih Ransack, karena Ransack works out-of-the-box pada Active Record.
Instalasi
Seperti biasa, tambahkan pada Gemfile.
1# ...2# ...34gem 'ransack', '~> 2.3'Setelah itu jangan lupa untuk menjalankan,
$ bundle install
Untuk menginstall Ransack pada web aplikasi kita.
Penerapan
Pada catatan kali ini, saya tidak akan menuliskan tentang penggunaan Ransack untuk pencarian dengan menggunakan form search_form_for.
Namun, saya akan menuliskan penggunaan Ransack untuk membuat tab filter berdasarkan field tertentu. Misal, dalam kasus saya adalah nama negara (country).
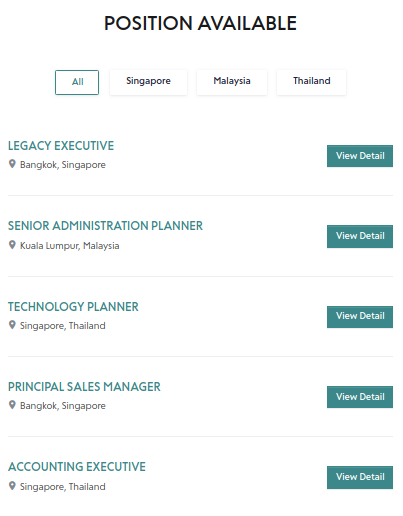
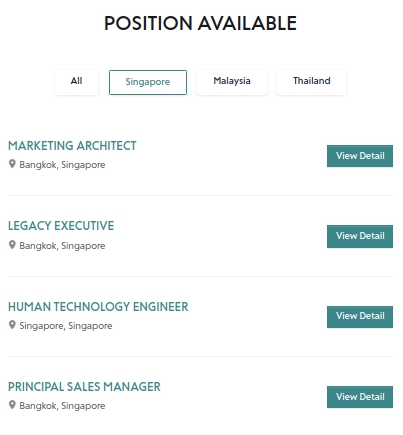
Kira-kira seperti ini hasilnya.

Gambar 1. Hasil dari filter pada tab All

Gambar 2. Hasil dari filter pada tab tertentu, berdasarkan negara
Contoh di atas, sudah dapat kita perkirakan bahwa hasil dari object yang sudah difilter akan ditampilkan pada view index.html.erb.
Controller
Nah, pada bagian controller, isinya sangat orisinil seperti yang dicontohkan pada halaman readme dari Ransack.
1class CareersController < ApplicationController2 def index3 @q = Career.ransack(params[:q])4 @careers = @q.result(distinct: true).page(params[:page]).per(10)5 end67 # ...8 # ...9 # ...10endPada model dan route, tidak perlu kita tambahkan apa-apa.
Selanjutnya, tinggal bermain pada view template.
Pada view template, saya mem-passing nilai dari params[:q][:country_cont] yang dikirimkan oleh view ke controller.
Dapat teman-teman perhatikan, terdapat object country_cont pada params tersebut, dapet dari mana?
country adalah salah satu field di dalam tabel careers.
# careers table
+--------------------+-------------------------------------------+-----------+-----------+
| position_name | description | city | country |
|--------------------+-------------------------------------------+-----------+-----------|
| Technology Planner | Responsibilities and Duties: | Singapore | Thailand |
| | - Neutra stumptown literally. | | |
| | - Goth squid yolo etsy cliche kogi beard. | | |
_cont adalah predicate yang disediakan oleh Ransack yang berarti Contains value.
View
Untuk view template style dari tab, sesuaikan dengan style yang teman-teman gunakan.
Yang saya berikan di bawah, hanya contoh saja.
1<nav class="nav">2 <% if (params.has_key?(:q)) %>3 <%= link_to 'All', careers_path, class: "nav-link" %>4 <%= link_to 'Singapore', careers_path(q: {country_cont: 'Singapore'}),5 class: "nav-link #{'active' if params[:q][:country_cont] == 'Singapore'}" %>6 <%= link_to 'Malaysia', careers_path(q: {country_cont: 'Malaysia'}),7 class: "nav-link #{'active' if params[:q][:country_cont] == 'Malaysia'}" %>8 <%= link_to 'Thailand', careers_path(q: {country_cont: 'Thailand'}),9 class: "nav-link #{'active' if params[:q][:country_cont] == 'Thailand'}" %>10 <% else %>11 <%= link_to 'All', careers_path, class: "nav-link active" %>12 <%= link_to 'Singapore', careers_path(q: {country_cont: 'Singapore'}),13 class: "nav-link" %>14 <%= link_to 'Malaysia', careers_path(q: {country_cont: 'Malaysia'}),15 class: "nav-link" %>16 <%= link_to 'Thailand', careers_path(q: {country_cont: 'Thailand'}),17 class: "nav-link" %>18 <% end %>19</nav>Hmmm, kurang beautiful yaa…
Wkwkwkwk
Mungkin bisa disederhanakan lagi seperti ini.
1<nav class="nav">2 <%= link_to 'All', careers_path, class: "nav-link #{params.has_key?(:q) ? '' : 'active'}" %>3 <%= link_to 'Singapore', careers_path(q: {country_cont: 'Singapore'}),4 class: "nav-link #{'active' if params.has_key?(:q) && params[:q][:country_cont] == 'Singapore'}" %>5 <%= link_to 'Malaysia', careers_path(q: {country_cont: 'Malaysia'}),6 class: "nav-link #{'active' if params.has_key?(:q) && params[:q][:country_cont] == 'Malaysia'}" %>7 <%= link_to 'Thailand', careers_path(q: {country_cont: 'Thailand'}),8 class: "nav-link #{'active' if params.has_key?(:q) && params[:q][:country_cont] == 'Thailand'}" %>9</nav>Dah!
Lumayanlah yaa.
Sebenarnya kita masih dapat membuatnya menjadi lebih dinamis, dengan mengambil data country dari model.
Yuk kita lakukan, agar kode di view template kita lebih compact.
Buat instance variable baru untuk daftar negara-negara pada controller.
1class CareersController < ApplicationController2 def index3 @q = Career.ransack(params[:q])4 @careers = @q.result(distinct: true).page(params[:page]).per(10)56 @country_list = Career.all.pluck(:country).uniq.sort7 end89 # ...10 # ...11 # ...12endSekarang kita memiliki instance variable @country_list yang dapat kita gunakan pada view template.
1<nav class="nav">2 <%= link_to 'All', careers_path, class: "nav-link #{params.has_key?(:q) ? '' : 'active'}" %>3 <% @country_list.each do |country| %>4 <%= link_to country, careers_path(q: {country_cont: country}),5 class: "nav-link #{'active' if params.has_key?(:q) && params[:q][:country_cont] == country}" %>6 <% end %>7</nav>Nah, gimana? Asik kan?
Wkwkwk
Selanjutnya, untuk menampilkan hasil dari index listnya, seperti ini.
1...2...34<div class="row no-gutters mb-5">5 <!-- Available Position -->6 <% @careers.each do |career| %>7 <div class="col-sm-12">8 <div>9 <div>10 <h6><%= career.position_name.upcase %></h6>11 <div>12 <i class="icon-location"></i>13 <%= career.city.titleize %>, <%= career.country.titleize %>14 </div>15 </div>16 <div>17 <%= link_to "View Detail", career_path(career), class: "btn btn-primary" %>18 </div>19 </div>20 </div>21 <% end %>22 <!-- END Available Position -->23</div>Selesai!
Apabila berhasil, apabila kita klik tab buttonnya, maka akan menghasilkan list yang sudah terfilter berdasarkan country.
Seperti ilustrasi pada Gambar 1 dan Gambar 2 di atas.
Namun, ada hal yang masih kurang memuaskan.
Saya masih belum dapat membuat URL nya menjadi lebih cantik.
http://localhost:3000/careers?q%5Bcountry_cont%5D=Malaysia
Mungkin akan saya cari pada kesempatan yang lain.
Atau teman-teman punya rekomendasi untuk membuat URL menjadi lebih cantik, boleh tulis pada komentar di bawah yaa.
Update
Nice URL Form
Oke, akhirnya saya berhasil untuk membuat bentuk dari URL menjadi lebih bagus.
Kira-kira akan saya buat seperti ini.
http://localhost:3000/careers?country=Malaysia
Caranya sangat mudah, saya hanya perlu bermain pada router dan controller.
Pertama-tama definiskan url form yang diinginkan pada routes.rb.
12 # ...3 # ...45 get 'careers?country=:country', to: 'careers#index', as: 'career_country'Pendefinisan routing ini, akan menghasilkan sebuah path baru untuk kita, yaitu career_country_path.
career_country_path GET (/careers?country=:country(.:format) careers#index
Selanjutnya akan saya gunakan pada controller.
Pada instance variable @q, ubah object params yang ditangkap dari :q menjadi :country.
1class CareersController < ApplicationController2 def index3 @q = Career.ransack(country_cont: params[:country])4 @careers = @q.result(distinct: true).page(params[:page]).per(10)56 @country_list = Career.all.pluck(:country).uniq.sort7 end89 # ...10 # ...11 # ...12endLangkah terakhir, tinggal menggunakan path yang sudah didefinisikan di atas ke view template.
Serta merubah beberapa properti untuk .active class pada button tab yang aktif.
1<nav class="nav">2 <%= link_to 'All', careers_path, class: "nav-link #{params.has_key?(:country) ? '' : 'active'}" %>3 <% @country_list.each do |country| %>4 <%= link_to country, career_country_path(country: country),5 class: "nav-link #{'active' if params[:country] == country}" %>6 <% end %>7</nav>Selesai.
Sekarang bentuk dari url menjadi lebih bagus.
PERHATIAN!
Saya tidak merekomendasikan menggunakan cara di atas untuk mempercantik URL, karena akan mempersulit apabila ingin dipadukan dengan sorting atau searching.
Oke, sepertinya segini saja.
Mudah-mudahan bermanfaat buat teman-teman.
Terima kasih.
(^_^)
Referensi
-
github.com/activerecord-hackery/ransack
Diakses tanggal: 2019-12-07 -
github.com/activerecord-hackery/meta_search
Diakses tanggal: 2019-12-07 -
ransack-demo.herokuapp.com/
Diakses tanggal: 2019-12-07 -
ransack-demo.herokuapp.com/users/advanced_search
Diakses tanggal: 2019-12-07
